ToC
修改编辑器代码字体颜色
只应用于特定主题
如果希望做出的修改只应用于某个主题,而在切换为其他主题以后不再生效的话,可以通过在 settings.json 中添加以下配置来实现,以 Default Light Modern 主题(VSCode默认亮色主题)举例:
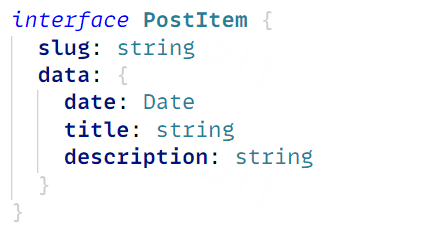
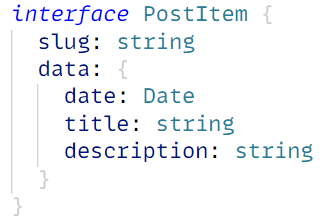
1"editor.tokenColorCustomizations": {2 "[Default Light Modern]": {3 "rules": {4 "*.declaration": { "bold": true }5 }6 },7}上面就是修改了 Default Light Modern 主题中所有语义标记为 declaration 的 token 所包含的字体为粗体。  这是它原本的样式:
这是它原本的样式: 
那么语义标记是什么? 除了 *.declaration 之外, 还有哪些可以用的标记?
关于这个问题, 可以参考 Semantic Highlighting in Themes 这篇文档, 里面解释了什么是语义标记, 以及除了 *.declaration 之外, 还有哪些可用的标记。其中 Semantic token provider 一节有一个简单的例子用来演示如何在扩展中解析语义标记。
但这并不是本文的重点,因为通常来讲这些标记都是由语言扩展提供的,而且大部分标记都比较笼统,修改一个地方可能导致其他不想修改的地方也受到影响,所以我们更多的是想要修改主题中的某个 token 的样式,而不是修改某个语义标记的样式。
以token为单位修改所有主题
如果我们想以 token 为单位修改所有主题的样式,那么可以通过修改 editor.tokenColorCustomizations 的配置来实现,editor.tokenColorCustomizations 也有提供7类预置的token分类来供我们修改,分别是 comments, strings, keywords, numbers, types, functions, variables,这些分类的 token 会被应用到所有主题中,如果想要修改某个主题中的 token 样式,可以通过在 editor.tokenColorCustomizations 中添加主题名来实现,比如:
1{2 "editor.tokenColorCustomizations": {3 "[Abyss]": {4 "comments": "#FF0000" // 将所有的注释修改为红色5 }6 }7}除了这些预置的分类和所有安装了的主题的名字之外,还可以通过 textMateRules 来修改 token 的样式,比如:
1{2 "editor.tokenColorCustomizations": {3 "textMateRules": [4 {5 // token 的 scope,可以通过在 VSCode 中打开命令面板, 输入 `Developer: Inspect Editor Tokens and Scopes` 打开面板, 然后将光标点击不同的代码高亮块来查看6 "scope": "comment",7 // name 属性是一个字符串, 用来标识这个 token 的名字, 用来在其他地方引用这个 token8 "name": "Comment",9 "settings": {10 // 前景色, 也就是字体颜色10 collapsed lines
11 "foreground": "#FF0000",12 // 字体的样式,比如粗体,斜体等, 设置为空则表示不设置样式13 // 比如说想要取消某个token的粗体14 // 就可以设置为: "fontStyle": ""15 "fontStyle": "italic"16 }17 }18 ]19 }20}不过 textMateRules 的配置比较复杂,如果想要了解更多的话可以参考 TextMate grammars 这篇文档。
修改界面布局部件样式
最后是关于编辑器布局元素的样式设置,比如说可以修改编辑器界面中侧边栏、顶部导航栏、底部状态栏的边框颜色或背景颜色(当然也只能改颜色,像内外边距什么的是不支持修改的)。如果想要修改这些颜色可以使用 workbench.colorCustomizations,更多可配置项可以参考 Theme Color 这篇文档。以下是几个简单的示例:
1{2 "workbench.colorCustomizations": {3 "editor.background": "#f2f3f5",4 // 所有没有匹配到 token 的颜色5 "editor.foreground": "#696969",6 // 弹窗的边框颜色7 "editorHoverWidget.border": "#424242",8 // 鼠标滑过时弹窗的背景色9 "editorHoverWidget.background": "#121212",10 "button.background": "#42b883",10 collapsed lines
11 "button.hoverBackground": "#33a06f",12 "statusBar.border": "#00000000",13 "statusBar.background": "#e3e3d8",14 "activityBar.background": "#e3e3d8",15 // 终端顶部边框颜色16 "panel.border": "#8888882f",17 // 多编辑器窗口之间边框颜色18 "editorGroup.border": "#8888882f"19 }20}最后贴一份我自己的配置,主要是修改了很多关键字为斜体:
1{2 "editor.tokenColorCustomizations": {3 "textMateRules": [4 {5 "name": "style 标签里id/class选择器和属性名, component 导入组件名",6 // support.type.property-name, json 的对象名7 "scope": "entity.name.class, entity.name.namespace, entity.name.scope-resolution",8 "settings": {9 "fontStyle": "italic"10 }18 collapsed lines
11 },12 {13 "name": "type,function/const/import/from/async/export/default/return/for/if/else/new/=>/单行多行注释/函数名和参数",14 "scope": "keyword.control.type,storage.type,keyword.control.import,keyword.control.export,keyword.control.default,keyword.control.from,storage.modifier.async,keyword.control.flow,keyword.control.loop,keyword.control.conditional,keyword.operator.new,comment,variable.parameter",15 "settings": {16 "fontStyle": "italic"17 }18 },19 {20 "name": "= += -=, {} [] {{}} [[]], 包括函数声明/调用解构的括号",21 "scope": "keyword.operator.assignment,keyword.operator.arithmetic, punctuation.section.embedded, meta.brace.square, meta.embedded, punctuation.definition.block,meta.structure.dictionary.json.comments, punctuation.definition.parameters,meta.brace.round, meta.parameter.object-binding-pattern, punctuation.definition.binding-pattern.object, meta.object-binding-pattern-variable, meta.array-binding-pattern-variable, expression.embedded,meta.parameters",22 "settings": {23 "foreground": "#8888886f"24 }25 }26 ]27 }28}